Making sense of the new crypto stack
Ankush, Henri, and Max
|Mar 14, 2024

There’s never been a better time to build an app onchain.
New foundational tools like embedded wallets, layer 2 blockchains, smart accounts, and bridging infrastructure make it possible to abstract most of the complexity away from crypto newcomers. They can come in, derive immediate benefit from products and progressively realize some of the unique value self-custody and interoperability brings them over time.
We are on the cusp of a new wave of consumer-facing apps offering engaging onchain experiences to mainstream audiences. Talking to developers every day, however, we also see that making sense of this new stack is in many ways harder than ever, and standing up the right solution for your use case remains too confusing.
At Privy, we strive to help developers find the simplest path to unique product experiences for their users. This starts by making sense of the stack. Accordingly, here’s a primer on the crypto user stack today. We’ll start with a mental model to help you break down concerns and then show a few example stacks to show you how you can assemble these components for your app.
A mental model

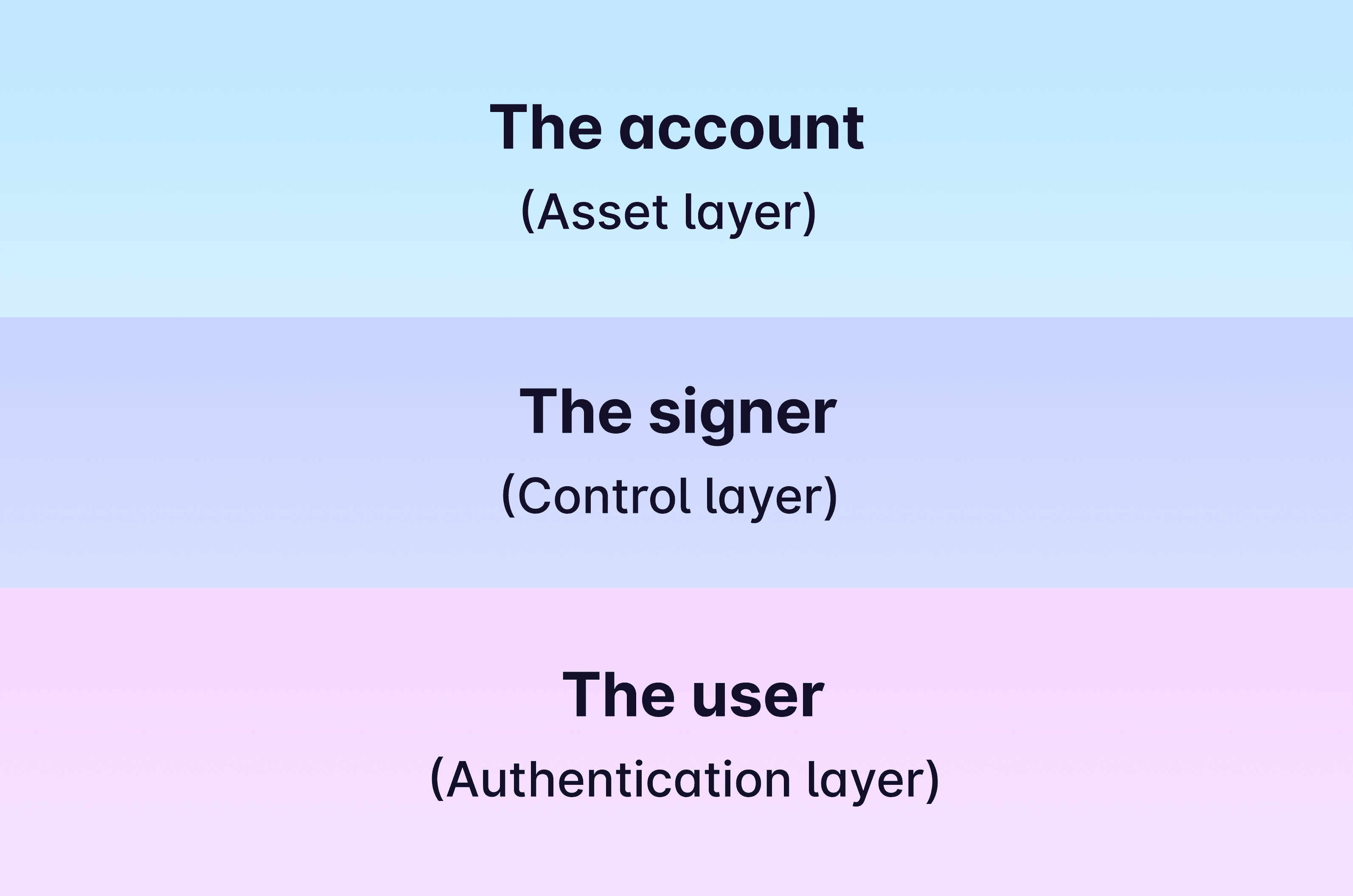
At a high-level, onboarding users onchain breaks down into three core questions: who is taking the onchain action (the user), through what means are they able to control this action (the signer) and where is the affected state (the wallet, or account).
Note we'll use wallet and account somewhat interchangeably in this post, but a good mental model is wallet = auth + signer + account.
The user
This is the authentication layer: who is taking an action onchain?
In 2024, crypto apps are increasingly becoming more than frontends for smart contracts (although many of the best products in our space are fully onchain) and users are more than just a wallet. Dapp developers are building richer experiences that require interacting with user data and engaging the user over longer periods of time (rather than just through point-in-time transactions).
This shift toward longer-lived sessions enables richer user experiences predicated on knowing who sits behind an address. This requires having an auth systems beyond just connecting a wallet to your app (although there remain powerful experiences that do just that – and do it well).
When a dapp switches from a connector system to an auth system, the dapp begins to conceptualize users as more than a wallet. Whether your user is signing in with an email, social login or a wallet, Privy helps you:
Pull in more data about a user to enrich the product experience
Create a user model that allows you to enable notifications, user management, etc.
Have a secure auth system out of the box rather than having to manage nonce issuance and security, token refreshes, etc.
A good authentication system allows you to abstract away the authentication method and serve crypto native users who prefer to onboard via their existing wallets and crypto newcomers who have never heard of wallets before in exactly the same way.
The Signer
Users need to be able to act onchain – signers let users control onchain actions.
An app becomes a crypto app when it allows users to perform actions onchain (e.g., mint an NFT). To do this, the user needs to sign those actions with a keypair, which is commonly referred to as a “signer”.
The signer secures keys on behalf of the user and helps the user submit these signatures to the chain. Historically, this came in the form of browser extensions and hardware wallets that held keys on behalf of the user. More recently, cryptosystems like Privy’s embedded wallet system help simplify the work involved in securing these keys (by removing the need to store a 24-word mnemonic for instance).
Privy helps developers support both signers users bring with them via wallet connectors and enables users to easily generate embedded wallets tied to their authentication method.
The Wallet
Or account -- How does onchain activity affect user assets? What happens to their account?
Until recently, most “wallets” on Ethereum were equivalent to the signer that produces the signature. This model is known as an externally-owned account (EOA), where the address that holds a user’s assets and identity is the same address that issues signatures (the signer).
Recent innovations in smart accounts (ERC-4337) have created a new model where the signer is not equivalent to the wallet, but rather just controls it. This allows users to take onchain actions in similar ways, but is more flexible and allows apps to layer on features like gas sponsorship, session keys, and more.
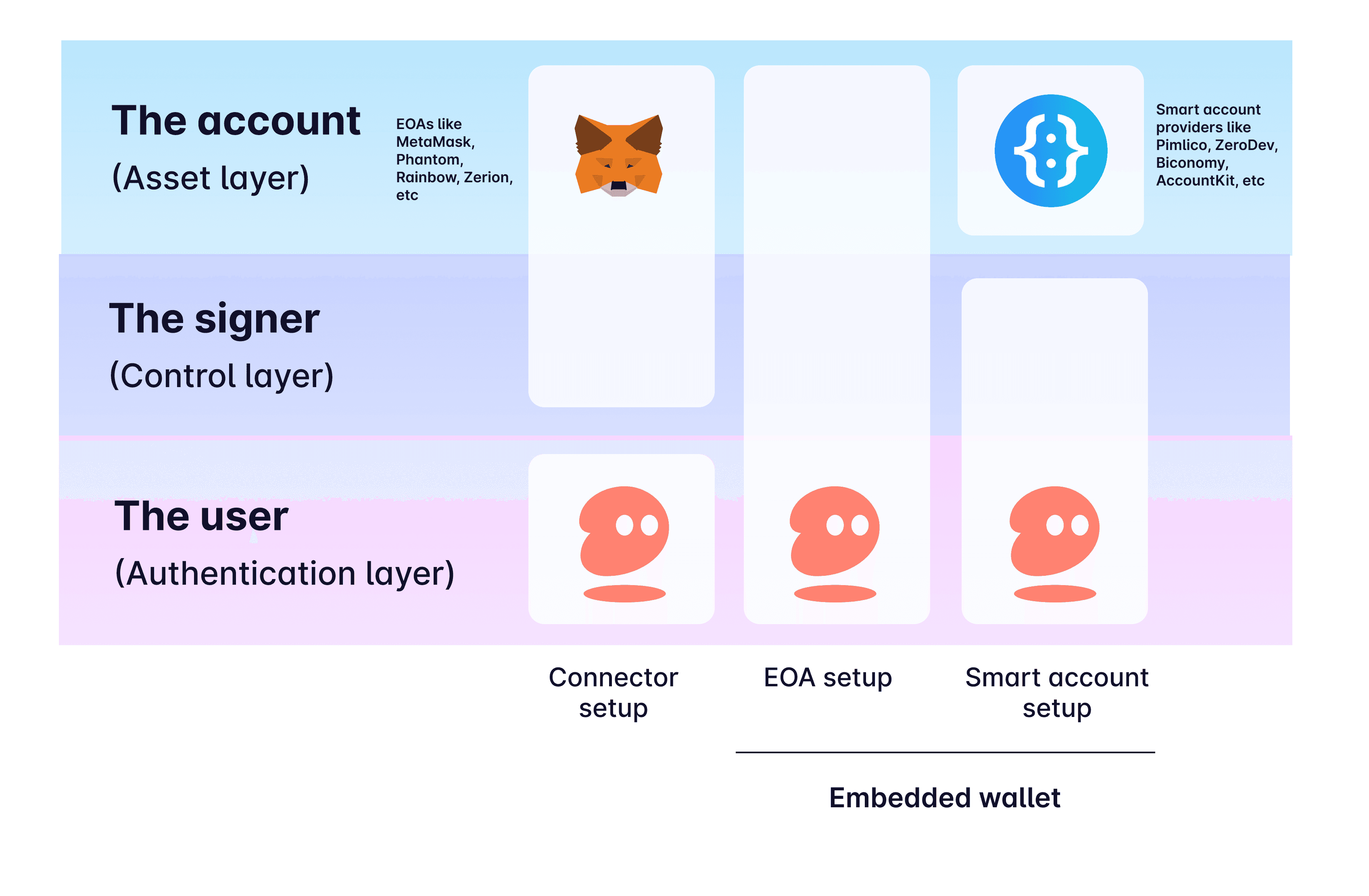
Signers like MetaMask, Rainbow, and the Privy embedded wallet can either be used directly as a wallet for a user (in which the keypair itself is the wallet) or as a signer for a smart account (in which the keypair is the means of controlling the wallet).
For instance, Privy’s embedded wallets can serve as signers for smart accounts so developers can easily provision these accounts for their users. This means easy integrations with smart contract wallet infra providers like ZeroDev, Pimlico, or Biconomy.
Putting it all together
This framework can help you make sense of how to build up your user experience across the developer stack and how to build the right experience for your users. Looking through this, you can select:
Authentication: Do you want your users signing in via email, social logins, with existing wallets, passkeys?
Signers: How are users generating/bringing in the cryptographic material needed to take actions onchain. Should this be a third-party product or a deeper part of my app experience?
Wallets: Is that signer a wallet in and of itself or does it control a wallet onchain? Do I plan on supporting multiple chains or just one? Do I benefit from the flexibility of onchain systems or the simplicity of offchain signers?

In the diagram above, you can see how Privy can be used in various ways, depending on your app’s architecture and target user base. You can plug and play various combinations of extension wallets, mobile wallets, and embedded wallets (including smart accounts) to design the best onchain experience for your target user base.
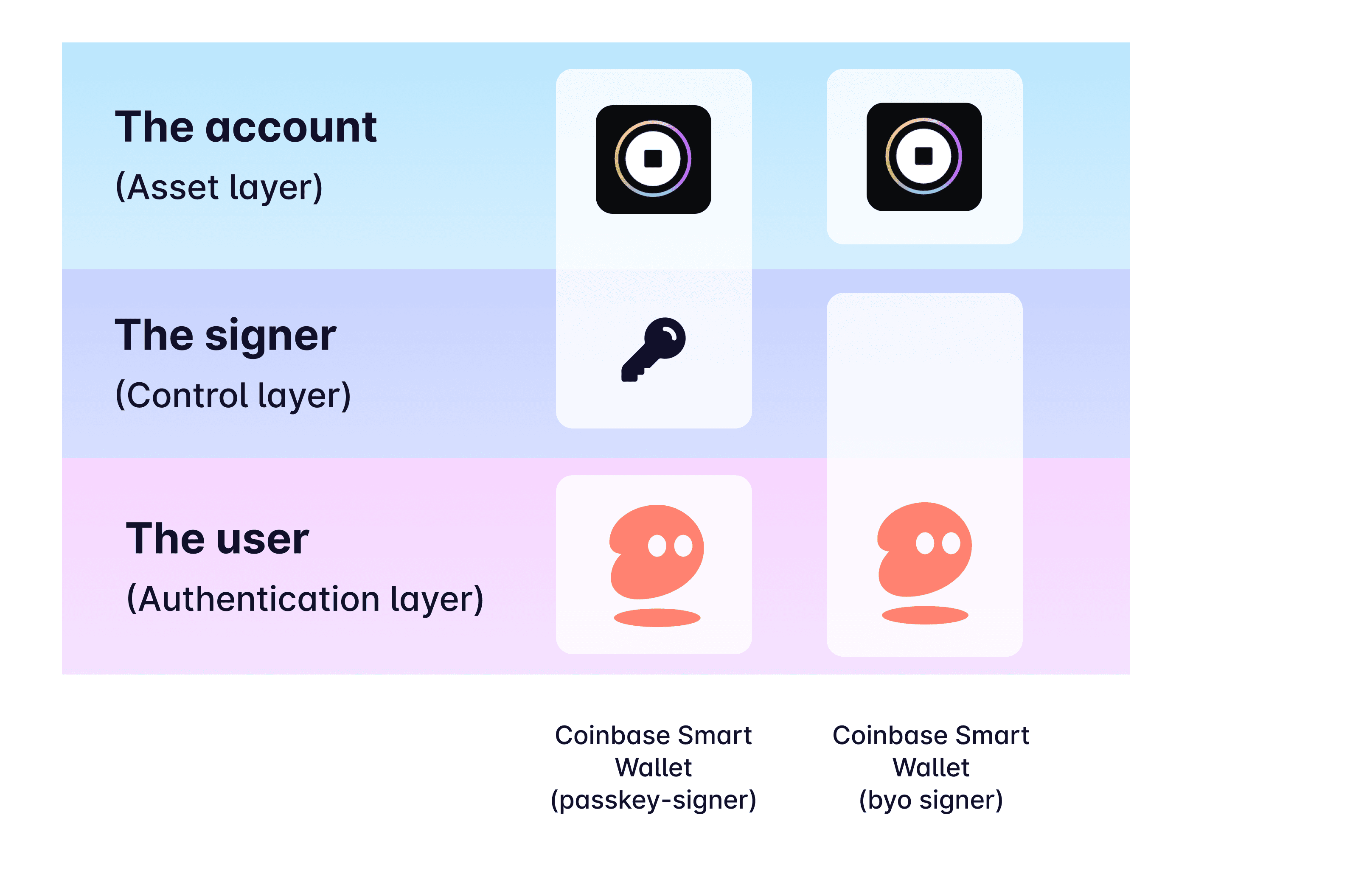
Finally, the framework can be helpful in gaining an intuition for how new systems can be combined and how they affect UX. For instance, it helped us understand how Privy could potentially work with the Coinbase Smart Wallet (a new system we’ve been excited about) to combine its powerful account system and funding mechanisms with familiar authentication methods for the end user.

Where we go from here
We’ve seen a ton of exciting change over the last year, and it feels like the pace of change will continue accelerating from here as more user-facing products take off and shape the infrastructure that enable them.
Users stand to benefit from step-function UX improvements, but only to the extent that this rapidly evolving onboarding tech stack is easy to adopt. At Privy, we’re relentlessly focused on giving developers a simple path so they can reliably access the best tooling in this emerging tech stack.

